Enostavno ustvarjanje pasic v Photoshopu

- 4716
- 543
- Van Zulauf
Pasica je vrsta oglaševalskega izdelka, ki se nahaja na spletnih mestih, ki pritegne pozornost obiskovalcev. Bolj barvita in zanimiva bo, večja je njegova učinkovitost. Najpogosteje tisti, ki opravljajo komercialne dejavnosti, potrebujejo transparente.
Seveda so nadarjeni grafični oblikovalci želeli ustvariti neverjeten projekt, da bi ga ustvarili. Če pa preberete nekaj priporočil, kako narediti pasico v Photoshopu, se lahko sami naučite ustvariti svoje zanimive projekte. Možno je, da bodo pozneje, ko tresejo spretnosti.

Photoshop ima ogromno število funkcij in zmogljivosti, vključno z ustvarjanjem transparentov
Ustvarjanje statičnih možnosti
Tisti, ki so že imeli izkušnje z ustvarjanjem transparentov v Adobe Photoshop CS6, lahko naštejejo več svojih prednosti. Zlasti je dovolj, da jih namestite, zavzemajo zelo malo prostora, kar je tako pomembno, če na spletnem mestu primanjkuje prostega prostora. Prav tako ga je enostavno posodobiti in prikazati na vseh napravah.
Postopek in pravila za ustvarjanje statičnih transparentov
Da bi ustvaril pasico, se mora uporabnik najprej pripraviti na to. Priprava je sestavljena iz ustvarjanja predhodne skice, prikazane na praznem listu papirja, da bi imeli vnaprej idejo, kaj bi avtor ali stranka želel vnaprej videti. Po tem bi morali izbrati prave slike in jih vse postaviti v ločeno mapo.
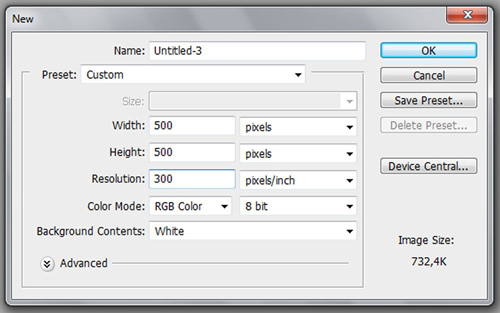
Ko se pripravljalna faza konča, lahko nadaljujete na glavni del, ki vključuje ustvarjanje samega transparenta. Prvotno odpre Photoshop, v katerem je ustvarjen nov dokument.
Na tej stopnji je pomembno navesti želene dimenzije v slikovnih pikah. Širina je lahko samovoljna, vendar izkušeni oblikovalci priporočajo namestitev širine, ki je enaka širini sidbar. Višina se izračuna z izračunom višine uporabljene slike in dodajanjem dodatnih 60 slikovnih pik, da postavite gumb.
Resolucijo novega dokumenta določi tudi uporabnik, vendar je pomembno upoštevati nekatera pravila. Zlasti je priporočljivo uporabiti ločljivost 72 slikovnih pik, saj bo s povečanjem tega kazalnika končni pasica teka. Ozadje pasice je izbrano za tisto, ki ima glavno sliko.

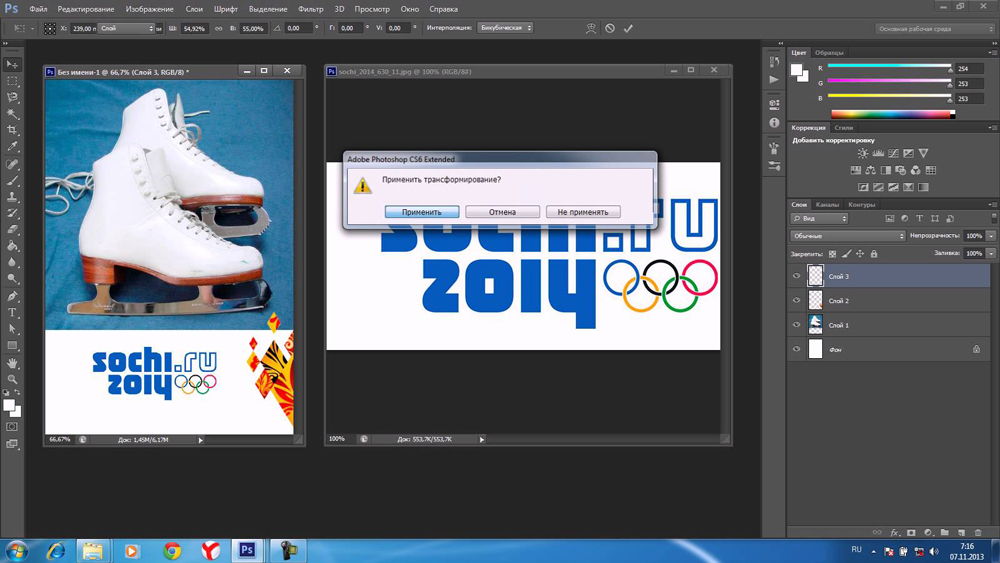
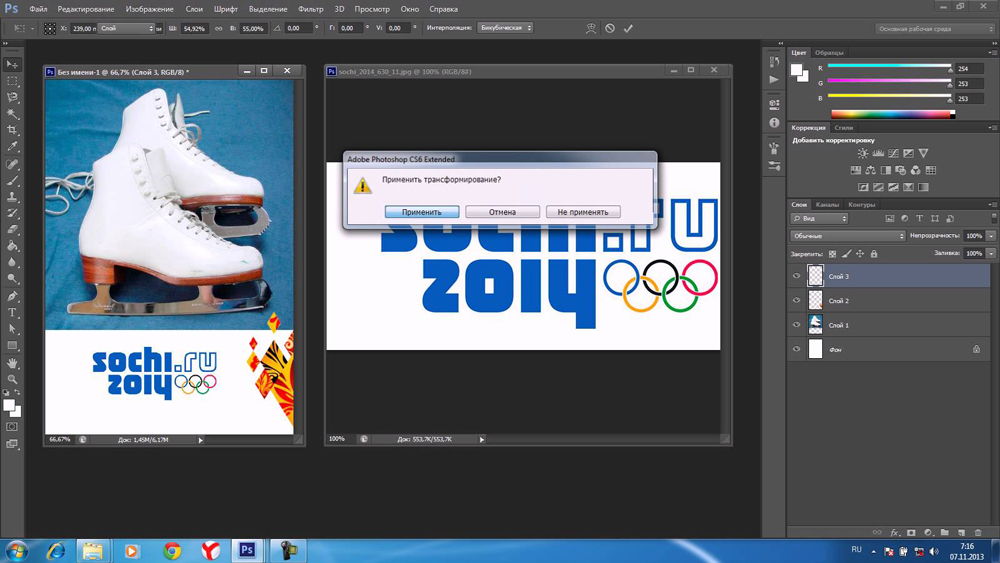
Pripravljeno sliko je treba premakniti v ustvarjen nov dokument, po katerem je nameščena s pomočjo puščic na pravem mestu, ki je bila prej določena na skici. Nato se v ta dokument premakne gumb, ki ga je mogoče malo okrasiti, če ga spremljamo z dodatno senco. Če želite to narediti, ga morate samo dvakrat klikniti in nato narediti ustrezne parametre za namestitev sence.
Po tem se transparent šteje za pripravljeno, ostaja le kombiniranje vseh uporabljenih slojev in nato končni rezultat shranite v format JPEG, vendar se prepričajte, da izberete "Shrani za splet".
Ustvarjanje animiranih možnosti
Animirani transparent lahko učinkoviteje pritegne pozornost obiskovalcev spletnega mesta. Grafični oblikovalec se mora neodvisno odločiti, da je treba animacijo neposredno podvržiti. Lahko je gumb ali morda slika. Animacija dosežemo z ustvarjanjem več plasti, ki se začnejo spreminjati v določenem zaporedju in ustvarjajo iluzijo gibanja.
Postopek in pravila za ustvarjanje animiranih transparentov
Ko si zastavite cilj, da ustvarite animirano pasico, se morate sprva naučiti ustvariti statične možnosti, s katerimi lahko naredite svojo roko odlično, nato pa preučite priporočila, kako narediti pasico v Photoshop CS6, začnite izvajati svoje letala.
Na začetku mora uporabnik ustvariti preprost statični pasit, ki bo uspešno postavil nanj glavno figuro, gumb in ustvaril napise. Če želite narediti animirani gumb, morate s takšnim gumbom narediti več slojev, vendar se na kakršen koli način razlikujte.
Če želite, da gumb spremeni barvo, kliknite na plast z gumbom, zaradi česar je aktiven, potem pa pojdite na "sliko", nato "popravek" in nato poiščite "nasičenost barvnega ozadja". S klikom nanj se odpre okno, v katerem je izbrano toniranje, ki uporabniku omogoča premikanje drsnika, izberite želeni odtenek.
Ko je delo s prvim slojem zaključeno, morate ustvariti nov sloj. Če želite to narediti, pojdite na ploščo "Sloje" in poiščite element "Ustvari podvojeno plast". V novi plasti bi morali znova narediti enaka dejanja s gumbom, šele ko izberete barvo, se odločite za isto barvo, vendar z drugim odtenkom.
Po izbiri želenih učinkov se še vedno strinja s pritiskom na "OK". Poleg tega morate glede na plast s temi učinki klikniti na desno tipko miške, izberite "Kopiraj sloga sloja", nato pa brez učinkov kliknite na plast in izberite parameter "Prilepi slog plasti". Kot rezultat takšnih dejanj sta ustvarjena oba plasti, ki jih spremljata učinki.

Zdaj še vedno sproži transparent v gibanju - pravzaprav je animiran. Če želite to narediti, odprite parameter "Ustvari animacijo okvirja".
Ker sta v tem trenutku v Photoshopu odprta dve plasti z različnimi gumbi, je pomembno, da prvi sloj pustite aktivno in izklopite drugo plast. To se bo štelo za prvi okvir. Uporabnik mora izbrati optimalen čas svoje oddaje, ki ga lahko pozneje po želji prilagodimo.
Nato morate ustvariti drugi okvir. Če želite to narediti. V drugem kadru je vse narejeno nasprotno. Druga plast je aktivna, prva pa je izklopljena.
Za zaključek je še vedno postaviti oznako "nenehno izgubiti", razen za splet, vendar v obliki GIF.
Torej, ko se seznanite z navodili, kako ustvariti pasico v Photoshopu, lahko nadaljujete s praktično izvajanjem načrta in se prepričajte, da ni nič težko ustvariti statičnih in animiranih transparentov. Po ustvarjanju preprostih animiranih možnosti do avtomatizma se lahko preizkusite v ustvarjanju bolj zapletenih projektov, kjer ne samo barva gumba, ampak tudi slika, napis, tako da se bo hkrati spremenil.
- « Popravek napake datoteke d3dx9_43.Dll
- Reševanje problema z reprodukcijo videoposnetkov v družbenih omrežjih »

