Ustvarjanje zasnove spletnega mesta s pomočjo Photoshopa

- 2587
- 241
- Clinton Boehm
Če želite sami ustvariti spletno stran, ugotovite, kako narediti spletno mesto v Photoshopu. Adobe Photoshop je grafični urejevalnik. V njem lahko rišete modele in njihove posamezne elemente. To je dokaj dolg in zapleten proces. Spletni oblikovalci se že leta učijo sestavljati predloge in na njih sestavljati internetne strani. Toda preprosto postavitev lahko zbira katera koli oseba. Potrebno je samo osnovno znanje o Photoshopu in fantaziji.

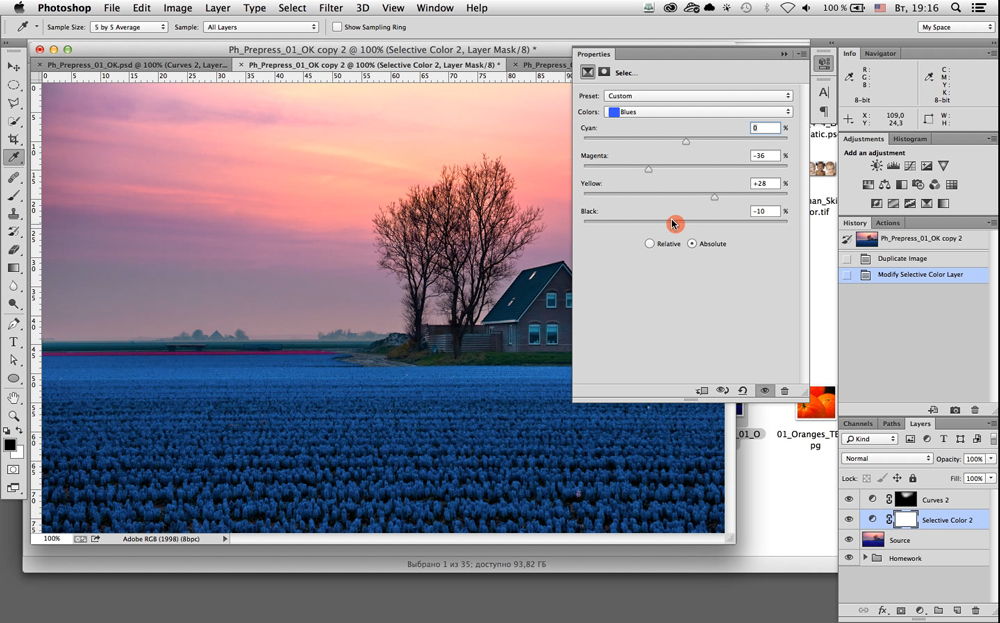
V Photoshopu narišite preprost dizajn spletnega mesta celo novinec
Prvič, ko verjetno ne boste dobili strani, kot so oblikovalski mojstri. Toda narisati privlačno in nejevoljno storitev vam bo mogoče.
Malo o ustvarjanju spletnih mest
Dešifriranje nekaterih izrazov.
- CSS (kaskadni slogovni listi) in HTML (Hypertext Označi jezik) - računalniški jeziki, ki se uporabljajo za ustvarjanje spletnih virov. Če odprete izvorno kodo katere koli strani na internetu, bodo na voljo oznake HTML.
- Nakladalnik - postavitev in namestitev materialov iz postavitve, ki ga spremeni v html -blut. Odvisno je od tega, kako se nahajajo predmeti, ne glede na to, ali so v splošni sestavki videti čudovito, ali je primerno brati besedilo in podobno.
- Plasti - deli postavitve. Skupaj sestavljata celotno sliko. Vendar jih je mogoče urejati in premikati ločeno drug od drugega.
- Telo je kraj, kjer se nahaja vsebina. Okoli njega je morda ozadje.
- Okvir (okvir) - element strani. Blokirajte z nekaterimi informacijami, slikami, obliko.
Samo profesionalec lahko iz nič naredi neverjetno spletno mesto. Če želite to narediti, morate razumeti spletni dizajn in poznati html. Ker je treba končno postavitev še vedno pravilno utripati.

Toda obstajajo preprostejši načini. Obstajajo spletne storitve in programi, ki samodejno pretvorijo .PSD (oblika datoteke Photoshop) v HTML in CSS. Predlogo morate samo pravilno zbrati.
Za uporabo Photoshopa ni treba biti umetnik in razumeti vse možnosti programa. Če pa ste ga prvič sprožili in ne veste, kako vstaviti besedilo, narisati geometrijsko figuro, podvojiti plast, spremeniti barvo ali poudariti poljubno območje, je vredno začeti z nečim preprostejšim. Če želite narediti postavitev v Photoshopu, vsaj začetne spretnosti dela s uporabnostjo in razumevanjem osnovnih funkcij (kako narisati črto, postavite vodnik, izberite pisavo in podobno).
Koristne bodo tudi splošne informacije o omrežnih storitvah. Spletno mesto je mogoče opisati v skladu z naslednjimi merili:
- Ena stran. Vsi elementi, vsebina, vsa vsebina vira je na enem mestu. Na eni strani. Če si želite ogledati vsebino storitve, ne sledite povezavam in ne odpirajte novih zavihka. V tem primeru je spletno mesto lahko samovoljno veliko. Ustrezala bo majhni oglaševalski brošuri in ogromen roman za 600 listov.
- Večstranska stran. V skladu s tem vključuje veliko strani. To je lahko na primer "Domov", "Forum", "Knjiga gostov", "Odgovori na pogosto zastavljena vprašanja", "stiki". Za vsakega od njih morate narediti postavitev. Zahtevana bo tudi navigacija in zemljevid spletnega mesta: ločen razdelek s povezavami do vseh delov storitve. Tako da lahko uporabnik hitro najde zaznamek, ki ga potrebuje.
- "Guma". Spremeni velikost, odvisno od ločljivosti zaslona. Raztezanje z oknom gledalca. Vnaprej moramo izračunati, kako bo izgledalo spletno mesto. Če se s širino 1300 vse prikaže normalno, potem lahko v 900 pikslih del članka "zapusti" zunaj meja okvirja, slike ne bodo stale, kot bi morale, in Flash animacija bo zaprla obrazec za vnos.
- Popravljeno. Telo spletnega mesta ne spremeni velikosti. Najlažja in najbolj praktična možnost. Če želite, da je stran videti trdna, in ko širimo okno, ni "praznega" ob robovih, lahko naredite gumijasto ozadje.

Postavitev
Najprej se odločite, kakšen dizajn potrebujete. Ni dovolj, da bi ga "zamislili" in ga nato uredili v Photoshopu. Obstajati mora jasna predstava. Navadno narišite predlogo na navadnem papirju. Ni treba preoblikovati vsake slike. Obstaja dovolj sheme: nekaj pravokotnikov in krogov, ki pogojno označujejo elemente spletne strani. Ocenite, kako se bodo nahajali okvirji, kjer je bolje postaviti logotip, kam namestiti informacije za obiskovalce.
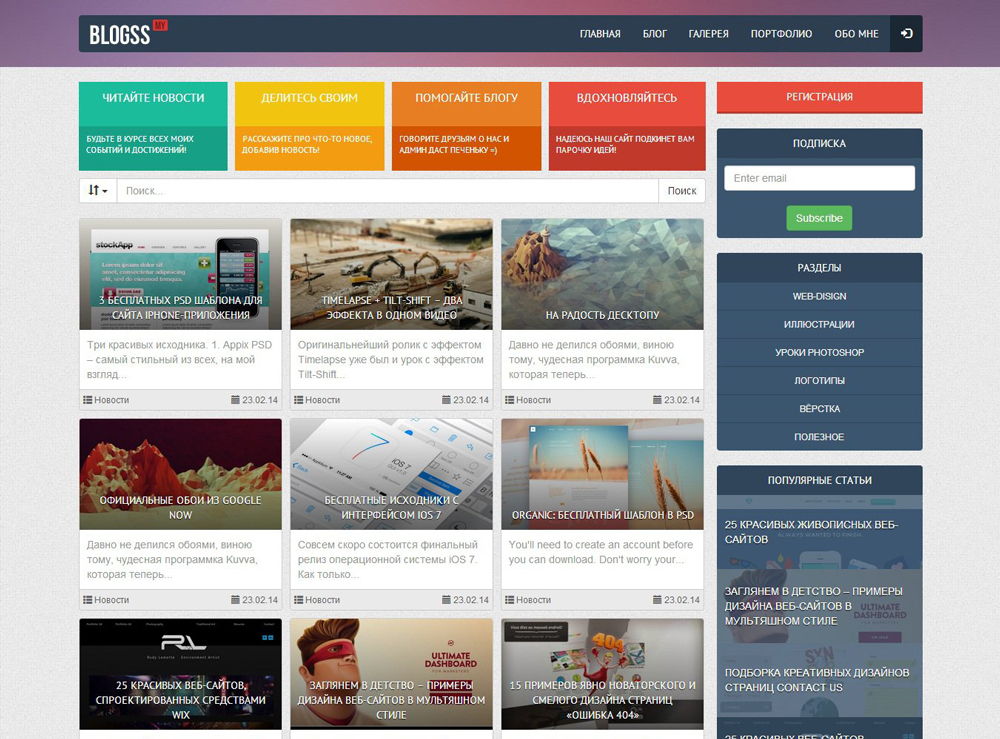
Oglejte si primere strani na internetu. Pomislite, kdo od njih vam je všeč in zakaj. Ali gre za priročno razporeditev okvirjev, prijetnih barv ali zanimivega pristopa k oblikovanju. Ne smete kopirati dizajna nekoga drugega. Dovolj, da se drži iz njega "navdih". Po tem lahko ugotovite, kako narisati spletno mesto v Photoshopu.
- Ustvari nov dokument (datoteka - ustvari). Dimenzije so izbrane z izračunom za majhne monitorje ali nizko ločljivost: 1024 × 720 slikovnih pik. To je širina dela "informacij", ne celotne risbe. Če želite stran v 1100 slikovnih pikah, potem morate narediti dokument s širino 1300 slikovnih pik. Dolžina pravzaprav ni določena - odvisno je od tega, koliko vsebine želite postaviti na vir. To so priporočila, ne pravila. Če želite, lahko sestavite veliko postavitev.
- Vklopite vladar. Kliknite Ctrl+R ali pojdite na meni Pogled - ravnilo. To je merilna lestvica. Pojavi se zunaj slike. Brez tega se morate po očesu pretvarjati dimenzije in razdalje, kar ne bo zelo dobro vplivalo na končni rezultat. To funkcijo lahko konfigurirate v meniju za urejanje - Namestitev - Enote merjenja in ravnila. Bolje je, da tja spremenite centimetre, da delujejo z enim parametrom, in ne izračunati, koliko diet je v enem palcu.
- Prav tako bi morali aktivirati mrežo. Pogled - Show - Grid ali Ctrl+E (lahko ga tudi izklopite). To je nekakšen analog prenosnikov v kletki. Vertikalne in vodoravne črte bodo prikazane v Photoshopu. Na sliki se ne bodo pojavili. Videti jih je mogoče le pri urejanju. Ta funkcija je potrebna za gladko razporeditev elementov predloge. Bolj priročno je, da nekdo dela z mrežo, nekdo brez nje. Najbolje, da ga vklopite, če prvič ustvarjate spletno mesto.
- Če ga želite konfigurirati, pojdite na Urejanje - Instalacije - Vodniki, mrežice in fragmente. Tam lahko izberete velikost celic, pa tudi barvo in vrsto linij (neprekinjeno, črtkano, od točk).

Primer sodobnega oblikovanja spletnega mesta
- Namestite vodnike. Med njimi bo glavni vir vsebine - fiksno telo spletnega mesta. In za njimi je gumijasto ozadje. Če želite to narediti, kliknite ogled - nov vodnik. V bloku "orientacija" označite element "navpično". V polju "Uredba" napišite, na kakšni razdalji od levega roba bo predmet. Osredotočite se na lestvico ravnila.
- Potrebni sta dva vodnika - na desni in levi strani strani. Razdalja med njimi mora biti največ 1003 slikovnih pik za zaslone z ločljivostjo 1024 × 720. Lahko določite drugo širino. Vendar je neprijetno gledati velike vire na majhnih monitorjih.
- Zakaj 1003, ne 1024? Če se mora spletna stran pomakniti ("pomikanje") navzdol, bo v brskalniku navpični drsnik za drsenje. Velikost tega drsnika je približno 21 pik. Če se ne upošteva, se bo prikazalo vodoravno drsenje. In obiskovalec vira bo moral premakniti stran v desno in levo, da si ogleda vse informacije.
- Telo naj bo v središču platna.
To so pripravljalne faze dela. Kako urediti postavitev v Photoshopu, je odvisno od vaše domišljije in okusa. Zato bodo le splošna priporočila tehnične narave.
- Za začetek vaše postavitve potrebuje ozadje. To je mogoče samostojno ali prenesti iz omrežja. Obstaja veliko virov z brezplačnimi teksturami. Ne postavljajte slik na spletno mesto, na katere veljajo avtorske pravice. Ne jemljite svetlo ali kontrastno ozadje. Bolje je, da ne uporabljate tekstur z velikim številom majhnih razlikovalnih delov. Obiskovalca bodo odvrnili s strani strani.
- Če risbo samo odprete v Photoshopu, bo na novem zavihku in ne bo dodal postavitve. Poudarite celotno ozadje. Če želite to narediti, potrebujete kombinacijo tipk Ctrl+A ali orodja za izbiro (nahaja se na plošči na levi. Kopirajte in vstavite v predlogo.
- Ta možnost je na voljo tudi, če pritisnete urejanje - vstavite.

- Na seznamu bo na desni strani prikazana nova plast. Kliknite na to z desnim gumbom miške, da vidite možna dejanja. V meniju "Parametri plasti" lahko spremenite njegovo ime. V "Parametri pritožbe" obstajajo osnovne nastavitve slike. Lahko naredite sijaj, vtisnjevanje, sijaj, možgansko kap, gradient. Če izberete katero koli možnost, se spremembe takoj prikažejo v Photoshopu. Obstaja komplet končnih slogov. Torej iz standardne teksture nastanejo originalne oblikovalske rešitve. In nič ne narisati.
- Gumb "filtri" je v menijski vrstici. Tam boste našli različne imitacije (pastel, akvarel, svinčniki), stilizacijo, teksture, skice, bleščanje, zamegljenost.
- Izberete lahko navadno ozadje. Barva je odvisna od vaših osebnih nastavitev. Bolje pa je, da ne postane črna ali strupena. Posteljo in mehki toni ali prozoren mraz (na primer svetlo siva, bledo modra) so primerni).
- Po teksturah lahko sestavite samo spletno mesto. Tukaj imate svobodo za ustvarjalnost.
- Če želite dodati nekaj slike (segment, kvadrat, oval), kliknite ustrezen gumb na desni strani. Bo imel obrazec in ime predmeta, ki je trenutno izbran za risanje. Na primer, "Ellipse Tool", "Poligon orodja". V Photoshopu je število številk omejeno. Vendar jih lahko najdete na internetu, prenesete in namestite prek menija za urejanje - nabor nizov. V polju "Type" navedite, katere predmete prenesete.
- V različnih različicah programa se te številke povzročajo na različne načine. Bodisi gumb v obliki majhnega črnega trikotnika (na desni), ali ikono v obliki prestave, bodisi postavka "oblika rastrske točke" (je pod menijsko črto). Predmeti lahko kombinirate, razvrstite, iz njih sestavljate skladbe.
- Če želite ustvariti besedilni okvir, kliknite gumb v obliki naslovne črke "T". Nato izberite kraj, kjer naj bodo znaki, kliknite in natisnite, kar potrebujete.
- Vsak element je bolje postaviti na ločen sloj. Torej bo bolj priročno premikanje in urejanje, ne da bi se "dotaknili" celotnega spletnega mesta. Če želite dodati ta predmet, pojdite na plasti - novo.

- Za projiciranje slike na predhodno izbrano območje, najprej jo izbrati in nato odpreti urejanje - poseben vložek. Tam bosta vstavljena "in" vstavljanje zunaj ".
- Del ene risbe lahko prenesete na novo plast. Če želite to narediti, ga poudarite, kliknite z desnim gumbom in izberite "razrezajte v nov sloj".
- Iste možnosti so na voljo s številkami, napisi in slikami kot pri ozadju: učinki, filtri itd.
- Še vedno obstaja veliko orodij za risanje v Photoshopu: ščetke, perje, svinčniki.
Kakovostni vir lahko naredite tudi iz preprostih geometrijskih predmetov.
Obstajajo viri z brezplačnimi postavitvami. Prenesite jih v Photoshop in po potrebi uredite. Je lažje in hitreje kot risanje iz nič.
Kako spremeniti postavitev v datoteko HTML?
Ugotovili ste, kako ustvariti spletno mesto v Photoshopu in zasnovati svojo prvo postavitev. Kaj storiti z njim? Navsezadnje ga ni mogoče samo naložiti na gostovanje.

Daje ga lahko postavilec, ki bo naredil visokokakovosten html-blut. Toda obstaja še ena možnost. Uporabite storitve za pretvorbo PSD datoteke v HTML in CSS.
- PSD2HTML pretvornik. Plačana spletna storitev. Hitro pretvori format Photoshop v predlogo internetne strani. S tem virom lahko tudi iz slabe kakovosti ustvarite spodobno spletno mesto.
- Html panda.
- Psdcenter
- 40 dolarjev za pribitek.
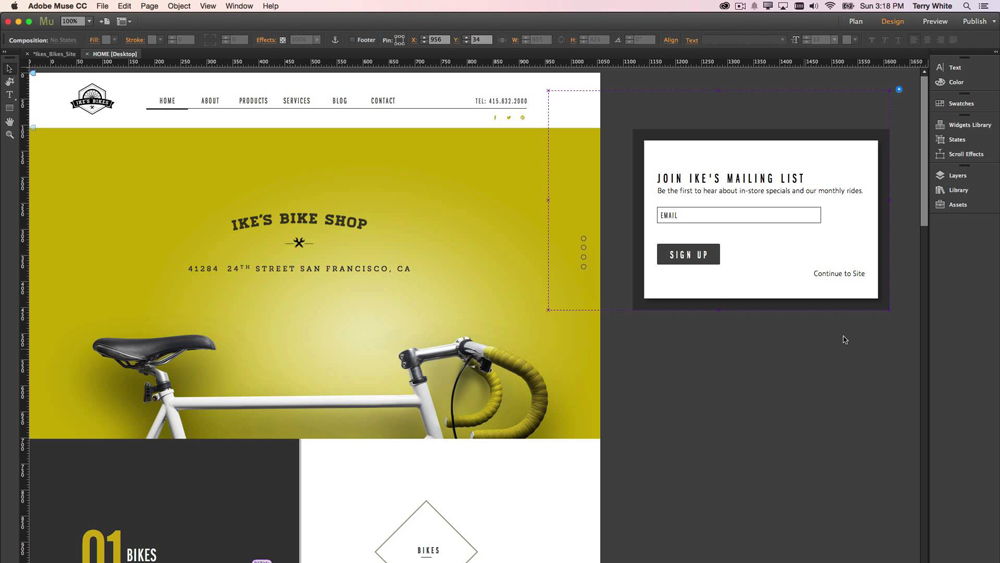
Oblikovalci
Make je mogoče zbrati tudi na posebnih spletnih mestih. Običajno obstaja razumljiv in vizualni vmesnik. Samo zbirate predlogo iz različnih podrobnosti. Nekateri elementi je bolje risati v Photoshopu. Torej dobite izvirni dizajn. Kljub dejstvu, da je ustvarjen na konstruktorju.
Photoshop ni samo narisan v Photoshopu. V njem je sestavljen za mesta. V večini primerov to počnejo mojstri. Toda preprosto predlogo lahko oblikuje katera koli oseba. Potrebno je samo osnovno znanje o Photoshopu.

