Nastavitev in sodelovanje z Denverjem samim - preproste rešitve z razumljivimi besedami

- 2079
- 583
- Omar Watsica
Denver sam je programska lupina, ki vključuje ustrezne distribucije in module, ki omogočajo razvoj, testiranje in odpravljanje napak neposredno na lokalnem računalniku, ne da bi morali vstopiti v internet.

Denver se tradicionalno šteje za eno od ustreznih in učinkovitih orodij za spletne razvijalce. Zmogljiva sredstva za nastavitev in odpravljanje napak, možnost udobnega razvoja in testiranja spletnih mest na lokalnem strežniku ustvarijo idealne pogoje za delo brez tveganj za svoje spletno mesto v omrežju.
Delo z Denverjem - lastnosti samega strežnika
Preden konfigurirate Denver, je treba upoštevati nekaj odtenkov samega strežnika. Najprej je ključna značilnost Denverja hkrati podpirati delo z več spletnimi projekti, pri čemer je lokacija vsakega od njih ločeno na svojem virtualnem gostitelju. Za to je ustvarjena ločena mapa za vsak projekt. Ustvarjanje takšnih gostiteljev je samodejno.
Kot kaže praksa, konfiguracija Denwer ni posebej težka, vendar je še vedno pomembno upoštevati številne ključne parametre za učinkovito in stabilno delovanje. Najprej, kako sodelovati z Denverjem, kaj je treba upoštevati za konfiguracijo?
Vse komponente te programske rešitve so že na voljo popolnoma konfigurirane, pripravljene za delo. Vključno s SSL, MySQL kodiranjem in drugimi programskimi orodji. Po želji lahko uporabnik ročno posodobi katero od storitev, vključenih v Denver. V ta namen se nove različice distribucij preprosto kopirajo v mapo nad novimi.
Po zaključku naša namestitev se bo spet prikazalo okno brskalnika in obvestilo o zaključku namestitve. Lahko je varno zaprta. Za začetek programa najdemo bližnjico Start Denwer na namizju - s klikom nanj dvakrat zaženemo naš strežnik.

Kliknite Start Denwer
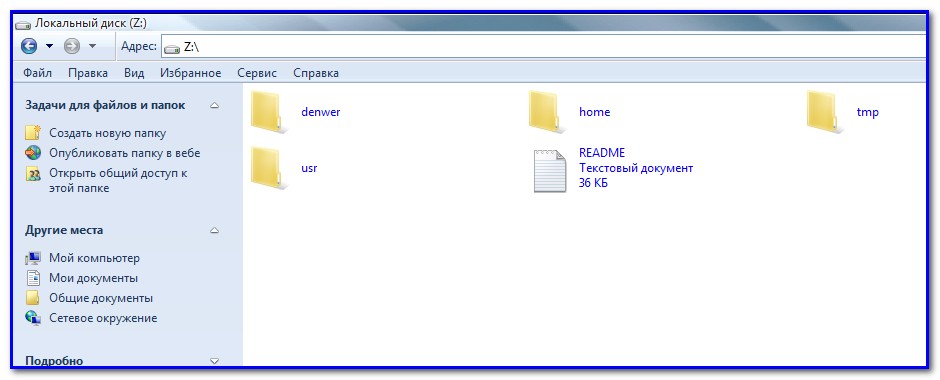
Seveda je treba nekaj časa zagnati program. In po nalaganju aplikacije na plošči bosta opazna dve ikoni - če obstajajo, je lansiranje normalno minilo. Ko odpremo "moj računalnik", bomo v računalniku videli videz virtualnega diska Z.

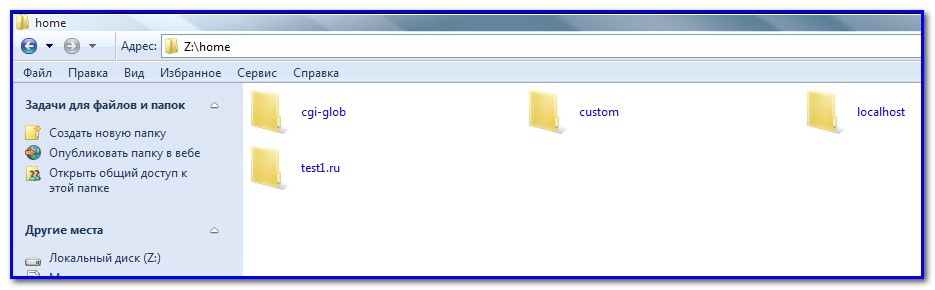
Če gremo k njemu, lahko opazimo več map. V tem primeru nas zanima samo domača mapa.

In tukaj bomo že opazili prisotnost več map - localhost in test1.ru, ki bo korenina za dve lokalni strani. Prva vsebuje nabor pripomočkov za delo z bazo podatkov, v drugi mapi je preizkusno spletno mesto z eno spletno stranjo.

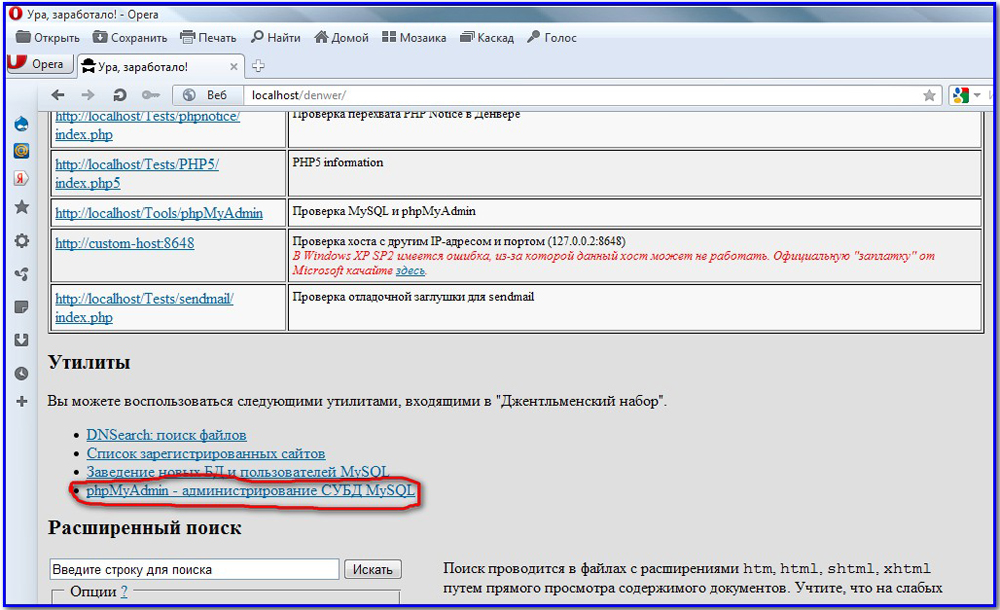
Naj se zadržujemo pri delu z bazo podatkov. Tukaj za sodelovanje z Denverjem sprožimo kateri koli brskalnik tako, da vtipkamo Localhost ali http: // localhost. Po tem bomo videli sporočilo o delu strežnika.
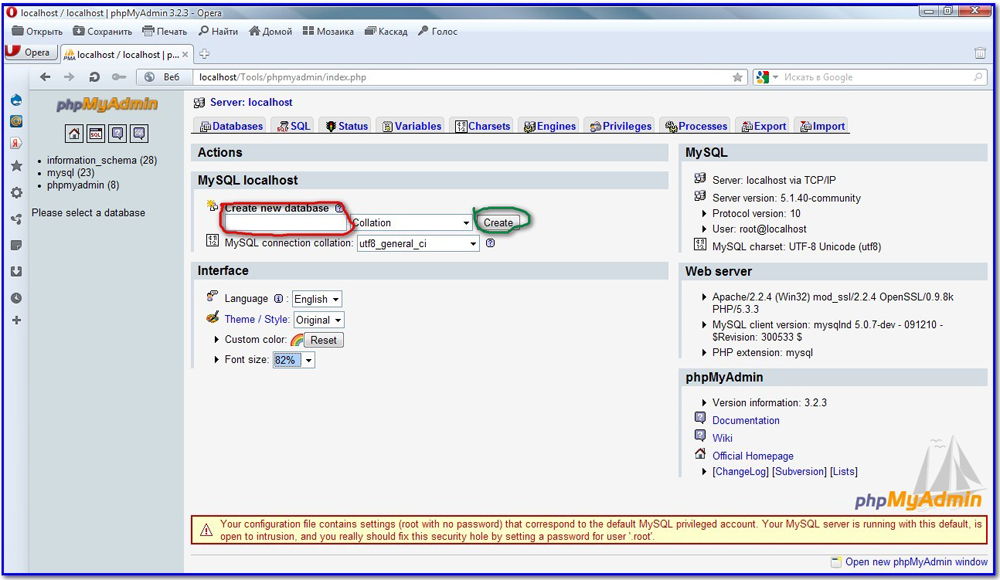
Nato, da konfiguriramo Denver, to stran odrivamo do glave "pripomočka" - videli bomo veliko povezav. Izberite vrstico "PhpmyAdmin - administracija DBMS MySQL", po kateri bomo videli novo okno.

V polje Ustvari novo bazo podatkov vnesemo latinščino, ostaja samo, da pritisnemo Create in prikazano bi se moralo novo okno.

Ni vam več treba storiti, samo kliknite zavihek Privilegiges, da nadaljujete.
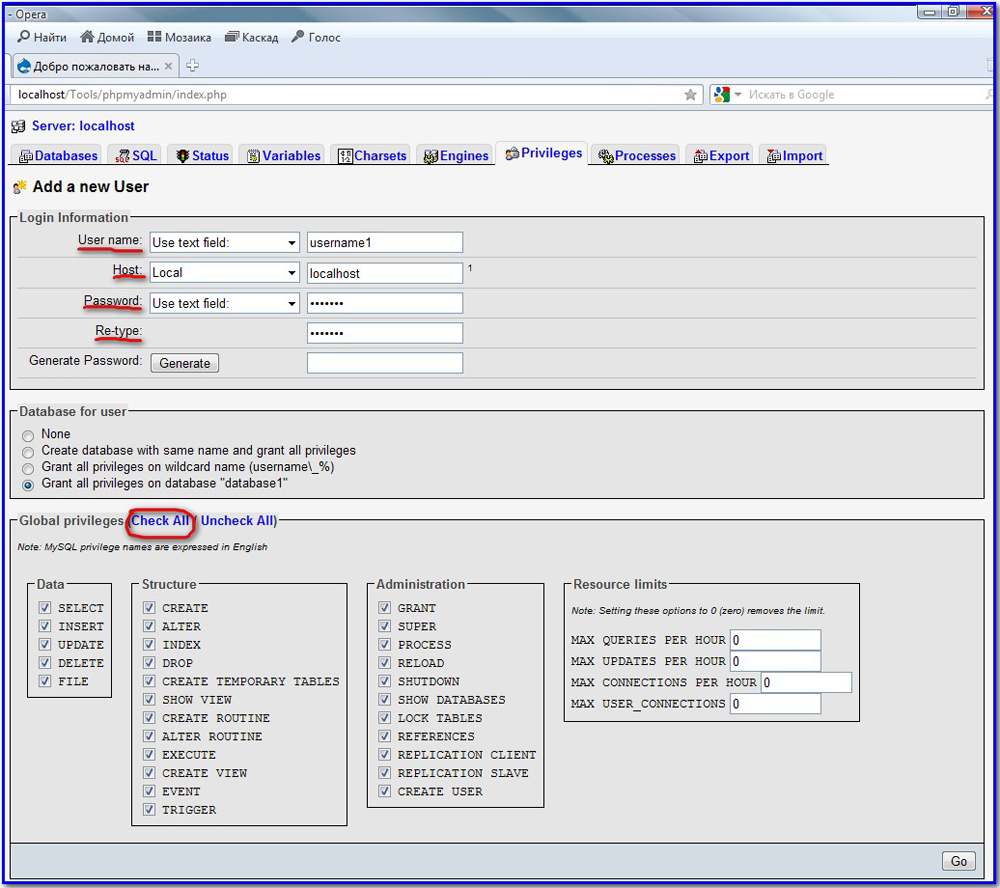
Ko pritisnete dodaj novega uporabnika, bomo videli novo okno, v katerem morate določiti številne informacije:

- Uporabniško ime - Označite uporabniško ime.
- Gostitelj - Tukaj navedemo Localhost ali s seznama Drop -Down, ki ga lahko izberete lokalno.
- Geslo in ponovni tip - tukaj morate določiti geslo. Bodisi ga lahko ustvarite z uporabo generiranja. Vendar si je treba zapomniti, bolje ga je nekje popraviti, še vedno ga potrebujemo v prihodnosti.
Spodaj bomo opazili blok globalnih privilegijev. Tu je treba poudariti vse možnosti s pomočjo gumba Check All. Potem šele še vedno pritisnete v desnem kotu, po katerem smo zaključili delo. Še vedno čestitam - pri prenašanju vseh teh korakov ste se uspešno spoprijeli z ustvarjanjem svoje nove baze podatkov. Nato nadaljujemo z njegovo neposredno uporabo za učinkovito in stabilno delovanje našega spletnega mesta.
Kako delati z Denverjem - nadaljujte z namestitvijo CMS
Za naših ramenih je že precej resen del dela, saj nam ni uspelo samo namestiti in konfigurirati strežnika, ampak celo ustvariti svojo bazo podatkov. Zdaj je še vedno razumeti, kako uporabiti nastale vire za razvoj in preizkušanje želenega spletnega mesta.
Če želite to narediti. Toda pri namestitvi CMS bomo zagotovo potrebovali določene informacije, zato jih takoj označimo nekje na našem delu papirja ali v datoteki - vključno z imenom baze podatkov, neposredno ime uporabnika baze podatkov in njegovim geslom.
Ni posebnih težav pri namestitvi CMS na lokalni strežnik, izvedite naslednji postopek:
- Ustvarjanje ključne mape, v kateri bo naše spletno mesto.
- Potrebne mape in datoteke se prenesejo v ta novi imenik.
- Ponovno naloži naš strežnik Denver.
- In ostaja samo namestitev CMS.
Kot primer razmišljamo o sodelovanju z zdaj priljubljenim CMS WordPress Engine. Drugi CMS seveda lahko prevzame določene odtenke, vendar je splošno načelo skoraj vedno popolnoma univerzalno.
- Če želite ustvariti korensko mapo spletnega mesta, odprite disk Z, pojdite v domačo mapo. Tu je ustvarjena nova mapa, katere ime je treba nastaviti z latinščino, po želji lahko dodate številke. Potem moramo odpreti to novo, že ustvarjeno mapo - in dodati še eno, imenovano www.
- Vse mape in datoteke CMS prenašamo v to mapo WWW.
- Potem moramo znova zagnati naš strežnik.
- Namestitev WordPress se dejansko izvaja standardno, v tem primeru ni posebnih težav in niansov. Ko ponovno zaženemo vaš strežnik v Denverju, je treba ime mape navesti v naslovni vrstici brskalnika.

- Ko pritisnete "naprej" in izpolnite vsa polja na strani za namestitev, opazite razlago, kje in kaj je treba navesti. Tu morate samo upoštevati navodila in nasvete za namestitev WordPress - in kmalu se bo namestitev uspešno končala.
Tako smo se naučili, kako namestiti, konfigurirati Denver in sodelovati z njim.
Sodobne zmogljivosti Denverja so ga v idealnem primeru vzpostavile za stabilno delo s pravilnim razvojem in testiranjem spletnega mesta, ne da bi ga morali objaviti v omrežju.
V našem članku smo pregledali glavne faze, kako namestiti in delati z Denwerjem. Za začetek je večina projektov teh informacij dovolj - stopnje namestitve, zagon strežnika, njegove nastavitve, ustvarjanje baze in zagon celotnega spletnega mesta. To pomeni, da smo pregledali ves življenjski cikel, da bi začeli razvoj spletnega mesta - ostalo je odvisno le od vaše potrpljenja in talentov, želimo vam uspešen razvoj in testiranje visoke kakovosti in priljubljenih internetnih virov.

